How to Optimize Images for SEO (Complete Guide)
When creating a website or online content, images are vital – they increase interaction and improve the user experience. However, if images are not optimized correctly, they can harm SEO (search engine optimization).
Optimizing images for SEO involves more than just adding alt text or a caption. To improve image indexing and search engine rankings, you must consider file size, type, and tagging. By optimizing your images, you make them more accessible to search engines and users.
In this article, we’ll cover best practices for optimizing images for SEO using free and paid tools.
What is image optimization and why is it important for the web?
Web image optimization provides high-quality images in the correct format, dimensions, size, and resolution while keeping the size as small as possible.
Image optimization can be done in various ways, whether resizing images, caching, or size compression.
And why bother with image optimization at all? The slower your website loads, the more likely users are to leave the page/web, which, of course, has an impact on your conversions.
Let’s take a closer look at the importance of web image optimization:
Improves page load speed
Page load speed is the time it takes for a web page to load completely. It depends on many factors, from your website’s host to its layout and design. Users prefer websites with a loading speed of less than 2 seconds.

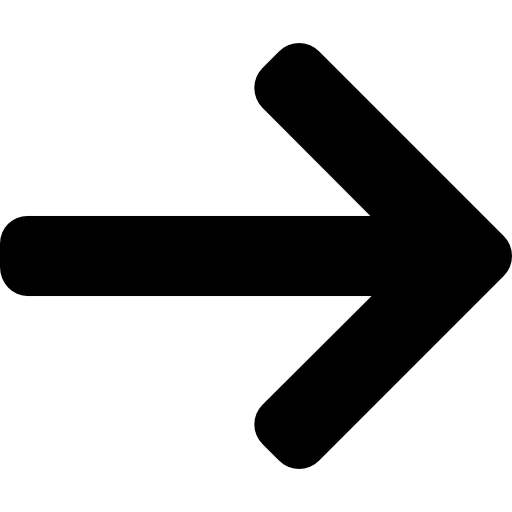
This will give your website visitors a better experience, allowing more users to interact with your product or services. Many tools can help you analyze your page load speed, such as
Google PageSpeed Insights, Web Page Test or ImageKit Website Analyzer.
Improves SEO rankings
Google doesn’t like slow websites as much as its users. SEO tools such as Moz and Semrush have also published their findings on page load speed.
In 2010, Google stated the following on its blog for webmasters: “Just like us, our users place a high value on speed – that’s why we’ve decided to take page speed into account in our search rankings.” So, it’s clear that faster websites perform better in search results than slower ones.
Increases conversions
If your search ranking improves, you can get more users and conversions. Page load speed is directly related to SEO rankings and conversions.
Kissmetrics, Moz, etc., have researched the relationship between conversions and page load speed. According to Kissmetrics, 79% of buyers dissatisfied with a website’s speed or performance will not purchase from the same site again.
Increases user engagement
A happy customer is not a myth, certainly not for websites that provide a great user experience. All you need to do is optimize your website images, improve page load speed, and thus provide a better overall user experience.

Tips for optimizing images
Image Title
Usually, the file name looks like this: “IMG_918492.jpg,” etc. However, file names containing only a cluster of numbers and letters do not help search engines. Therefore, it is best to change the file name from its default name so that search engines understand your images and improve your SEO value. A well-chosen file name makes it easier for users and search engines to understand the purpose of the images used in the content.

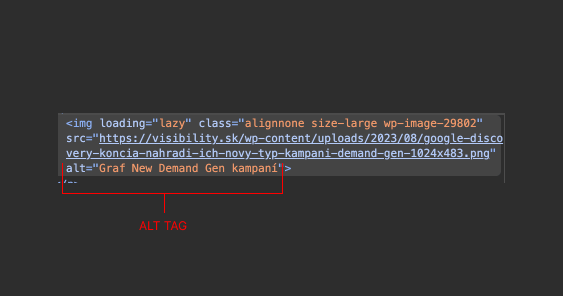
Write SEO-friendly alt text
Alt text is an alternative text to images, making it easier for search engines to understand your image content. Therefore, make sure that the alt text is relevant to the image. For example, the alt text for an ice cream image might look like this:
<img src=”strawberry-ice-cream.jpg.jpg” alt=”Strawberry ice-cream in a cone”/>
Describing what is in the image is essential so that search engines and users can understand it. The more relevant information an image has, the more search engines consider the image necessary.
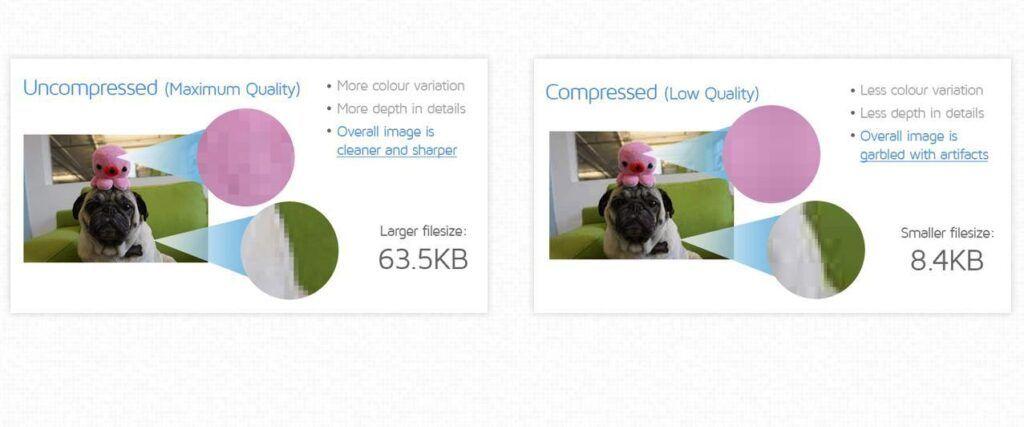
Writing good alternative text also leverages your SEO value. Even if images don’t load, perhaps due to a mistake, search engines can still read the alternative text to help rank the page. Additionally, adding appropriate alt tags to images on your site can help your site achieve better search engine rankings by associating keywords with images.

Alt text not just for SEO
However, alt text is essential for SEO and the blind and visually impaired. This is because the reader can read what is in the image thanks to alt text.
Here are some simple rules for alt text attributes that you should follow:
- Keep file names and alt text as concise as possible.
- When writing file names, aim for 3 to 5 words.
- When writing alt text, focus on 3 to 15 words.
- Use hyphens (-) rather than underscores (_) in file names.
- Place the most important keywords at the beginning of the file name and alt text. For example, “triangle-pizza.jpg” is better than “plate-with-triangle-pizza” if you optimize for the word triangle pizza.
- Ensure the alt text provides valuable information for blind or low-vision users. Avoid phrases like “image of …” or “photograph of …”.
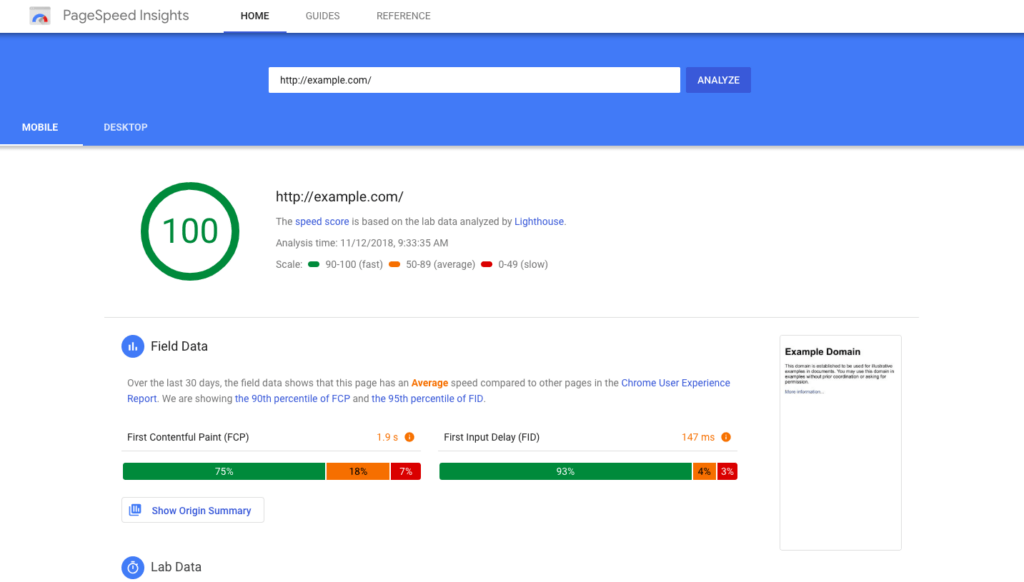
Image size
Too large images negatively affect page load speed, hurting your search rankings and user experience. Use an image compressor like Squoosh to optimize images by reducing file size without losing quality. Most websites aim for an image size between 10 KB and 100 KB.
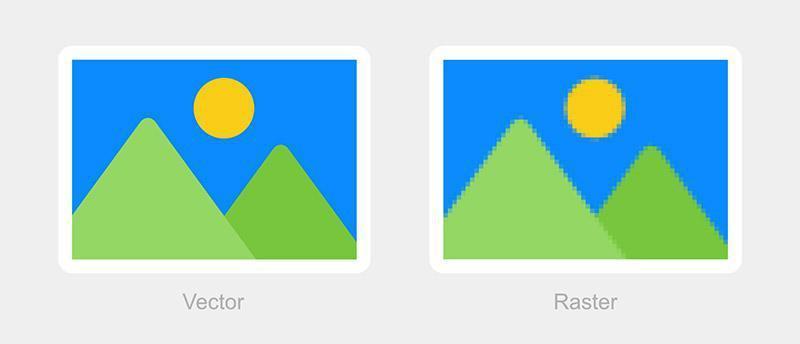
Select the correct image format
There needs to be a correct format to use. It depends on your desired image and how you plan to use it.

Here’s a basic breakdown of how to choose:
If you want moving images on the web, don’t use GIFs
The GIF format is one of the oldest image formats used on websites. Therefore, its size could be better for today’s use. We recommend using the WebP format for moving images, which is more suitable for the current web loading speed conditions.
JPEG (Joint Photographic Experts Group)
JPEG is the most widely used photo format because it can achieve high compression rates while maintaining quality. Use JPEG for:
- Product photos
- Landscape and portrait images
- Full-color images
PNG (Portable Network Graphics)
PNG supports higher color depth and transparency than JPEG. It is ideal for logos, text, or images with transparent elements.
For SEO, use the same optimization techniques as for JPEG. PNG files are often more prominent, so find the right balance between quality and size.
GIF (Graphics Interchange Format)
GIF formats are ideal for simple animations because they support animation and transparency. You can use GIFs to:
- Basic animations
- Icons
- Simple graphics
Optimize GIFs with alt text, captions, and keywords. Keep animations short, under 3 seconds. GIF files are often large in size, so limit their use.
If you plan to use GIF formats on the web, as we mentioned above, consider their impact on the loading speed of your website.
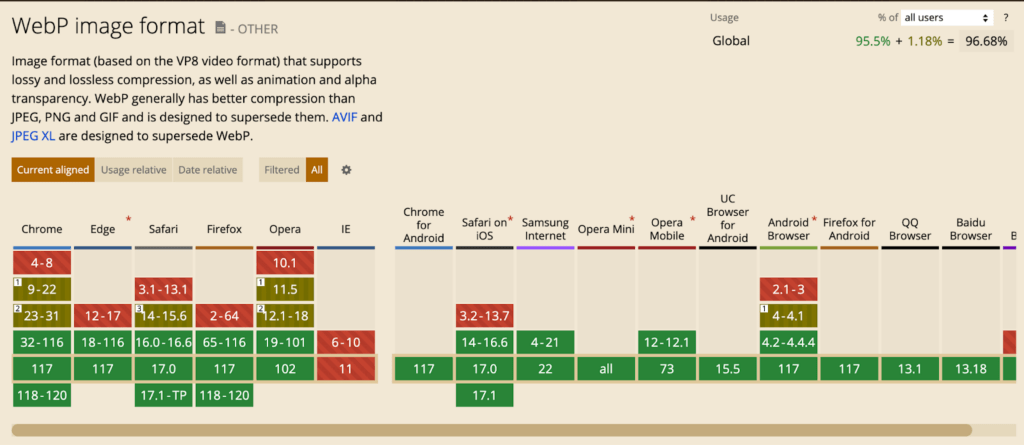
WebP and AVIF (AV1 image file format)
Newer WebP and AVIF formats can offer better compression than PNG and JPEG, so your images load faster while maintaining quality. They are not supported in all browsers, so they also provide JPEG/PNG alternatives.

Finally, choose image formats according to your needs and optimize them for user experience and SEO. Provide alternative formats to maximize browser support. With the right balance of quality and performance, images can significantly increase search rankings and traffic to your website.
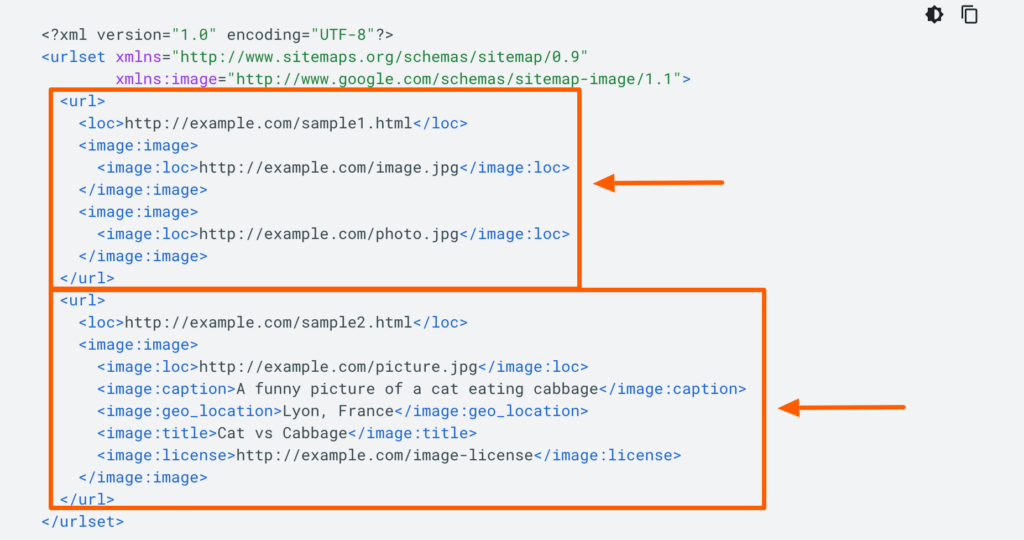
Create an image sitemap file
Creating an image sitemap increases the chance that your images will appear in search results.
An image sitemap is much like a regular XML sitemap, except that an image sitemap contains only image URLs.
Creating a dedicated sitemap that contains the URLs of all the images on your site can help Google discover images and include them in image search results.

There is one key difference between creating an image sitemap and one including your website. Image page files can contain URLs from other domains so that you can host your images on a content delivery network.
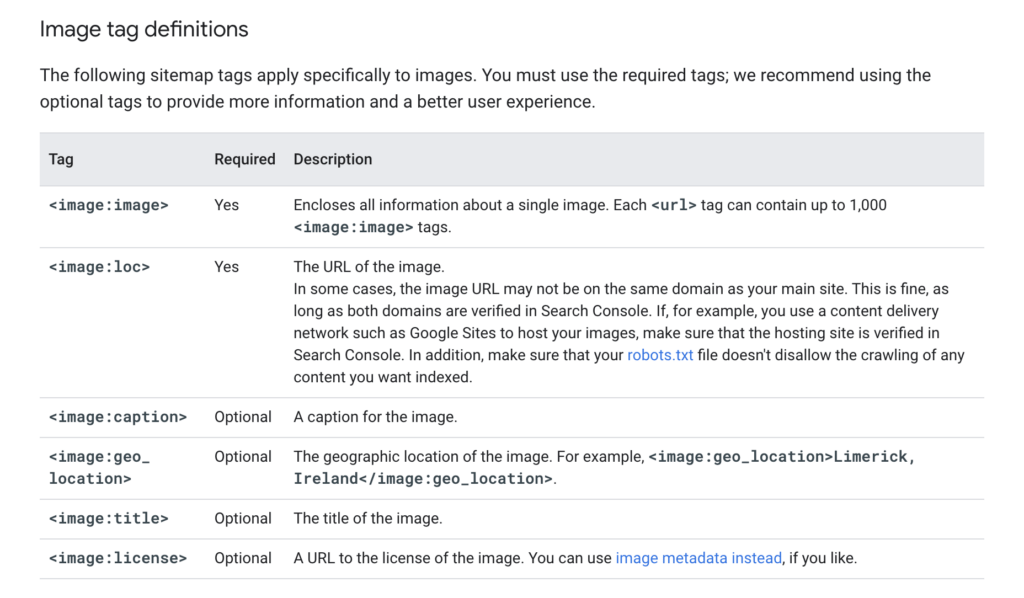
You can create an image sitemap manually or using a sitemap generator. If you want to make it manually follow Google’s example and instructions. You can include up to 1,000 images on each page with an image sitemap.
Google also provides a list of image tags. You will need to use the ones marked “Required.” On the other hand, optional tags offer additional context for search engines as well as a better user experience.

Using squoosh.app to compress images
To optimize your images, you need to compress them to reduce their file size. As we’ve mentioned several times, the smaller the image size, the faster your website will load, improving user experience and search engine rankings.
Squoosh is a free and open-source image compression application that you can use to compress images. It supports multiple formats, including PNG, JPG, GIF, and SVG. Squoosh uses compression algorithms to reduce image file sizes by up to 90% while maintaining image quality.

To use the Squoosh app, drag and drop your images into the web app, click the “Add Images” button, and select files from your computer.
Squoosh automatically compresses your images using web-optimized default settings. You can adjust the quality slider if you want more control over the compression. A lower quality will produce smaller file sizes, while a higher quality will result in less compression.
Squoosh also has options to resize, crop, and rotate images. You can also bulk compress all pictures in a folder using the “Add Folder” option.
After compressing the images, download them to your computer. Then, resubmit them to the web host to replace the original larger image files. For best results, be sure to also optimize your image file names, alt texts, and titles by including relevant keywords.
Use structured data
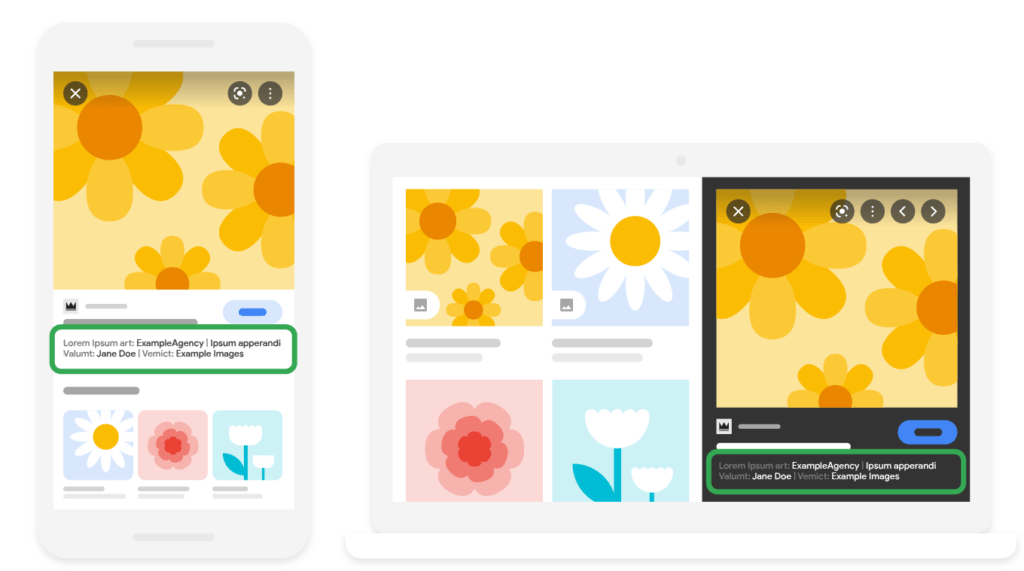
The possibilities of using the so-called structured data for images on web pages significantly impact SEO and overall content presentation. Structured data, defined within the Schema.org framework, allows web developers and site owners to provide more detailed information about images to search engines.

This information may include image description, author, creation date, and other metadata that helps search engines better understand the context and content of the image. This greatly helps in indexing and displaying images in search results.
Documentation: https://developers.google.com/search/docs/appearance/structured-data/image-license-metadata
Open Graph data and use of images
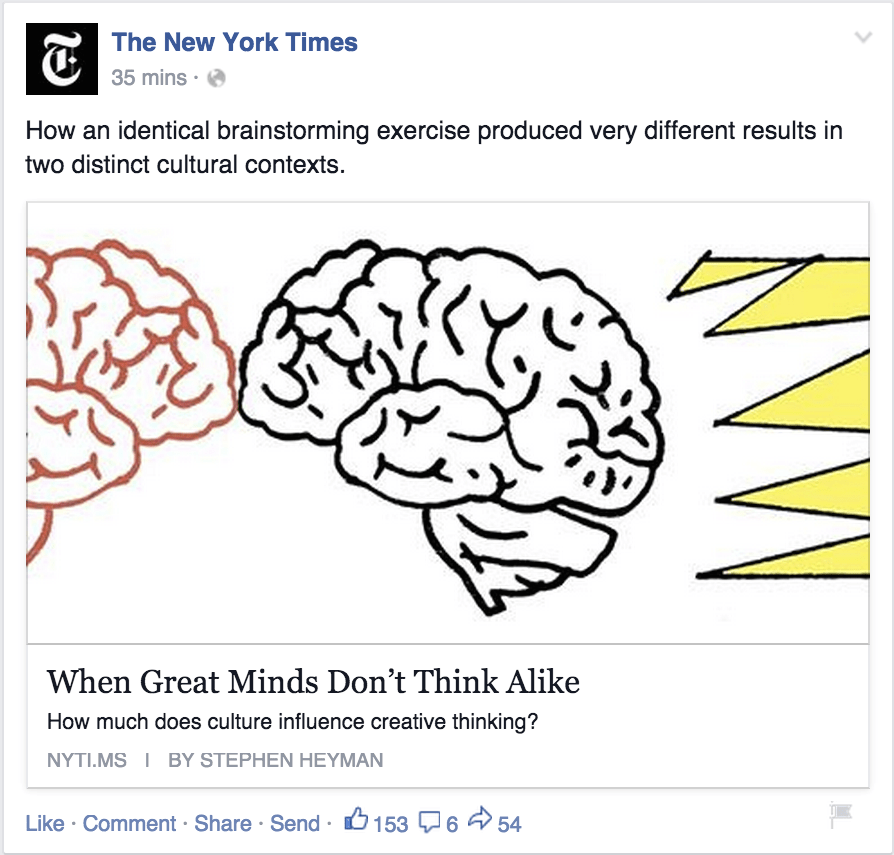
Open Graph data is vital in sharing web content on social networks. Open Graph is a protocol that allows websites to define how their pages should be represented when shared on social platforms such as Facebook, X, or LinkedIn.

One of the essential parts of this protocol is the ability to specify “og: image,” which is the image that will be displayed when someone shares a page’s URL. This image is a visual preview of the content and is often the deciding factor in attracting users’ attention and increasing clicks on the shared link.
An optimally chosen Open Graph image should be concise, visually attractive, and relevant to the page’s content to maximize user interest and interaction.
Documentation: https://developers.facebook.com/docs/sharing/webmasters/
Google Discover and Images
Images on Google Discover are automatically eligible for display if Google indexes them and meets Discover’s content policies. No unique tags or structured data are required.
The content that may appear on Discover covers a wide range of topics that align with a person’s interests and may include older content if it is valuable and relevant.

It is recommended to use interesting, high-quality images to increase the likelihood that your content will appear in Discover. These vast images are more likely to attract traffic from Discover.
Large images should be at least 1200 pixels wide and enabled by setting max-image-preview: large or using AMP.
Documentation: https://developers.google.com/search/docs/appearance/google-discover
Images and Google documentation: What are the best practices?
According to Google documentation, working with images from an SEO perspective involves several vital practices. Using standard HTML elements for embedding photos is essential, making them easier to find and process by search engines.
Optimizing image size and quality and designing responsive image sizes for better loading speed are also important. It is necessary to use supported image formats and, at the same time, optimize the content and metadata of the pages where the images are embedded. Pages should contain structured data for better display in Google Images, and it is essential to use descriptive file names, titles, and alt texts for better understanding.
Documentation: https://developers.google.com/search/docs/appearance/google-images
Checking article indexing using Google Search Console
Analyzing images in Google Search Console focuses on how your images are indexed and displayed in Google search results:
In the console, you can check what images have been indexed on your website and identify any indexing issues. It also provides performance data, such as the number of impressions and clicks your images received in a search result.
Using this information, you can optimize your images for better search rankings and improve the overall visibility of your pictures on the Internet.
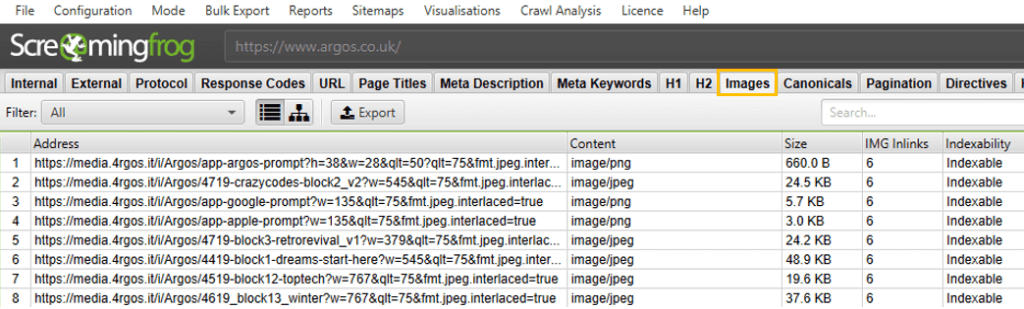
Comprehensive image audit thanks to Screaming Frog
Image analysis using the paid tool Screaming Frog involves evaluating various parameters of images on a website. Screaming Frog effectively identifies images on your page and analyzes their size, format, and the presence of alt tags.

Do you have WordPress? We recommend one of these three image plugins
EWWW Image Optimizer
EWWW Image Optimizer is a WordPress plugin that optimizes images to make the site as fast as possible. This plugin supports optimizing existing images from any plugin or theme and automatically processes new photos.
It provides free lossless image compression, meaning that images are effectively compressed without losing quality. The premium version offers even more significant compression with the option of converting images to formats such as WebP for even faster loading.
The plugin also includes features like lazy loading and auto-scaling to ensure images are the right size for each visitor. If necessary, the plugin can convert images between formats, for example, from PNG to JPG, which saves disk space. The free version of the plugin includes unlimited conversion to WebP. Paid plans start at $7 per month.
Plugin link:https://wordpress.org/plugins/ewww-image-optimizer/
Imagify
Imagify is another image optimization plugin for WordPress that offers three different levels of automatic compression and image resizing. All three levels of compression are available in the free version of the plugin – normal (lossless), aggressive (significant optimization without major quality loss), and ultra (maximum file savings with more substantial quality loss).
The plugin also allows automatically shrinking images to a maximum width that you set, thus reducing file sizes. Imagify will also enable you to keep the original EXIF data of the pictures and choose which WordPress image sizes you want to compress. Imagify is free for the first 25MB of compressed images per month, with plans starting at $4.99 monthly for 1GB of bandwidth.
Plugin link:https://wordpress.org/plugins/ewww-image-optimizer/
WP Smush
WP Smush is a simple and intuitive plugin for optimizing images on WordPress pages. It enables the optimization of pictures as they are uploaded and provides the option of bulk optimization of older images (up to 50 at a time).
WP Smush reduces image size by 10-20% without losing quality, contributing to better page performance. Although the plugin reduces the image’s file size, it does not give you complete control over the optimization rate, and its performance is less pronounced than that of other methods. WP Smush is especially suitable for beginners looking for an easy way to improve the performance of their website through image optimization.
Plugin link:https://wordpress.org/plugins/wp-smushit/
Conclusion
We’ve given you some simple tips for better image optimization that you can implement on your site. Decide what is most important to your strategy. The extra effort involved in naming, compressing, resizing, and adding alt text to images is worth the investment. Image optimization can be efficient and effective with the right tools and techniques.